Sibel Health aims to deliver Better Health Data for All by developing soft, flexible sensors powered by advanced analytics and best-in-class software through engineering & design excellence.
I lead visual design and also have grown into a UI design role. For this project, I was responsible for the comprehensive user experience for the company's website. This included the design of the interface as well as spearheading production of the image and video contents.
UI/UX designer
UI/UX Designer, Web Developer, Visual Design Intern
January 2023 to June 2023 (6months)
My Contribution
I led the end-to-end web design process, from artistic guidance to the development of high-fidelity prototypes. Consistently collaborated with web developers and oversaw the production environment for professional photo and video assets.
IDEATION
Brief
A web design endeavor for Sibel Health, featuring various hardware and software patient monitoring solutions. The production process for product visuals, including images and videos, took place to establish a top-notch corporate site.
Problem
We've gathered thoughtful feedback from our clients indicating that our previous website was scarce in data, lacked user-friendliness, and more. Furthermore, the product pages displayed outdated versions of our offerings. Additionally, we sought to immerse users in a proactive online setting by incorporating CTA buttons for demo requests and reaching out to us.
Goal
Our objective is to design visually appealing images, graphics, and videos to boost advertising and product sales as our company expands. We must enhance the structure of our website, particularly when showcasing our diverse products. Additionally, we need to develop fresh photo and video content with a product-centric approach.
RESEARCH
Target Audience
Current partners and prospective collaborators of Sibel Health
Our current associates like Bill and Melinda Gates Foundation, Dräger, and Steel Foundation for Hope. Plus, potential partners encompassing diverse pharmaceutical firms globally, firefighting organizations, and space industry institutions.
Competitor Audit
Low-Fidelity Sketch
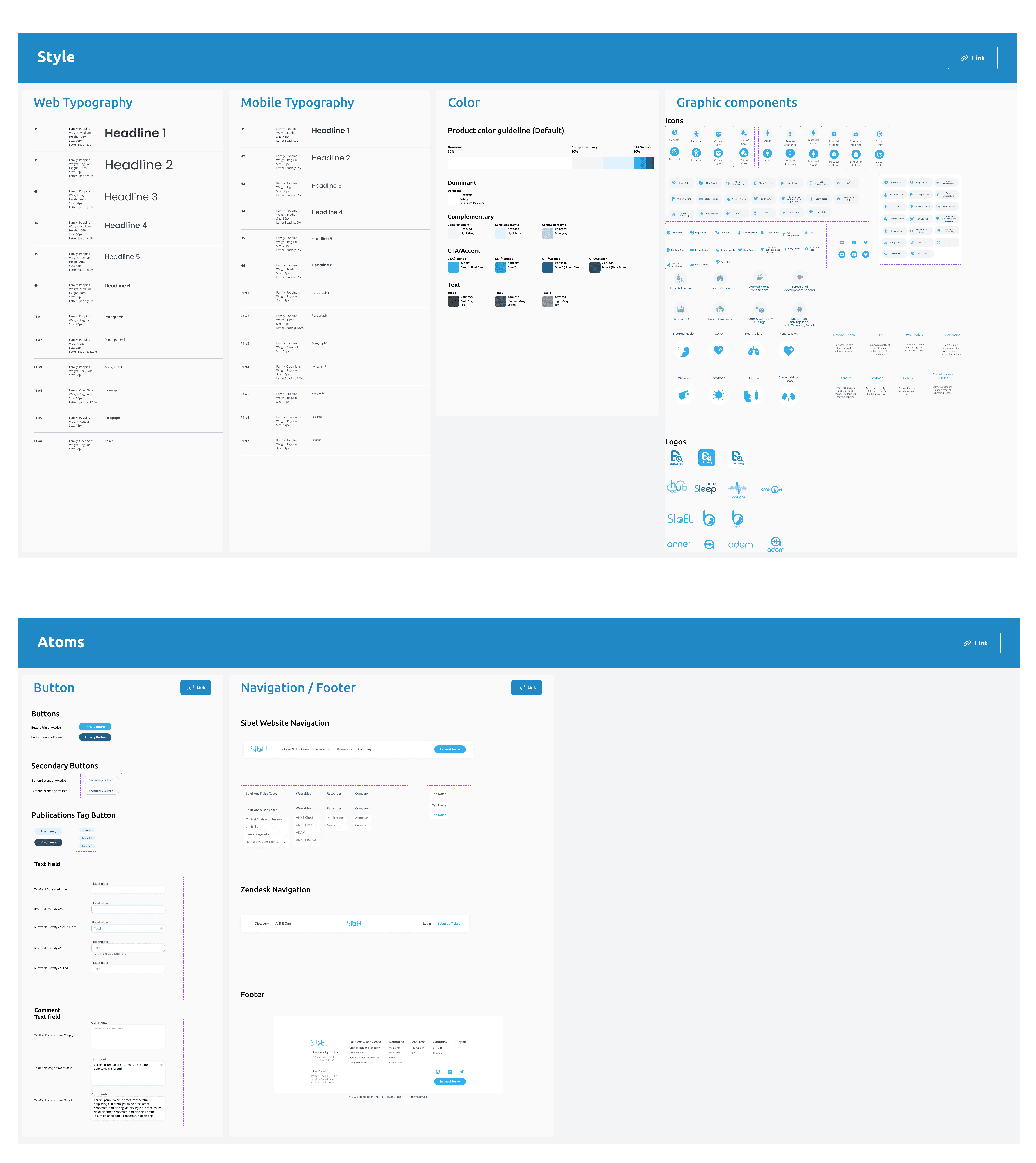
Design
Design System
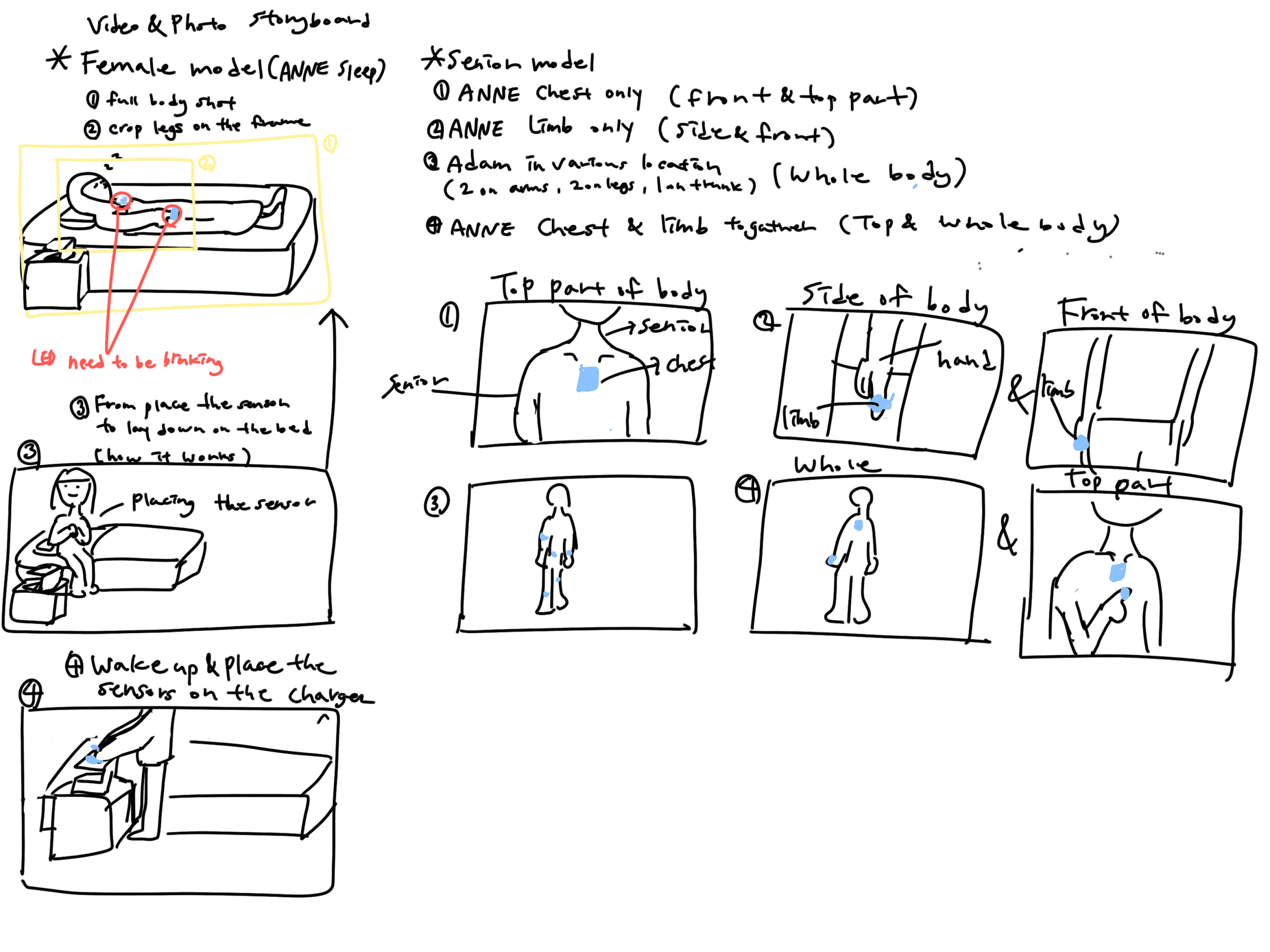
Art
Directing
A shortage of photographic resources hindered the revamping of the professional site. Nevertheless, I discovered an ideal photographer suited for the task. I conveyed my vision for the photo and video shoot and guided the creation of each scene to be featured on the website.
Production process
Scene list
Production scene
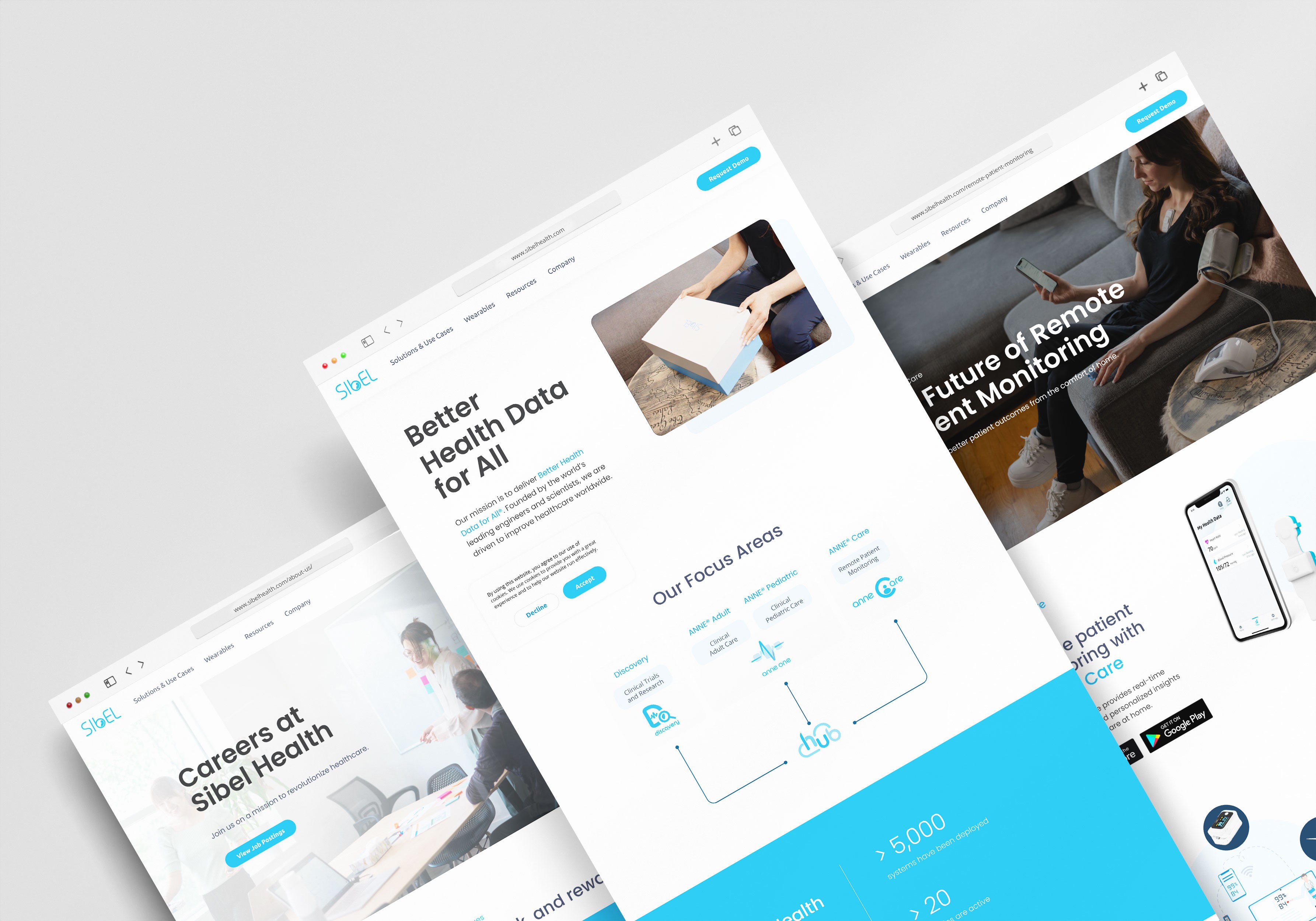
Website Design
I used Figma for creating the prototype for the website. I've had regular meeting with the web developer to implement all designs and interactions. I designed 13 screens in total. 8 main screens including 1 landing page, 4 different platform pages, and 3 pages for each different sensors. Other sub-pages are about us, careers, news, publications, and contact us page.
Go to the website
Takeaways
A compromise between ideal and reality
Having full authority over the website's design, I explored numerous creative options for aesthetics and interactions based on competitor analysis and inspiration from our own brand story. This project taught me how to balance an ambitious design with implementation friendly design practices. Despite discovering technical limitations along the way, I succeeded in setting achievable design objectives that met industry best aesthetic standards and allowed for the project's timely completion.